Step 1:
If you're using the old Blogger interface: Go to Dashboard - Design - Edit HTML - Back Up (Download Full Template) -
If you're using the new Blogger interface: Go to Dashboard - Template - Backup/Restore - Download Full Template - Close - Edit HTML - Proceed -
Find for </b:skin> - Paste the following code directly below </b:skin>
If you're using the old Blogger interface: Go to Dashboard - Design - Edit HTML - Back Up (Download Full Template) -
If you're using the new Blogger interface: Go to Dashboard - Template - Backup/Restore - Download Full Template - Close - Edit HTML - Proceed -
Find for </b:skin> - Paste the following code directly below </b:skin>
1 2 3 4 5 6 7 | <b:if cond="data:blog.pageType != "index""><style>.ssmainhide{display: none;}</style></b:if> |
The code in place:
Step 2:
Go ahead and upload an image to your post. When you click on Edit HTML, the HTML portion of the image will look something like this:
All you have to do now is, change the word 'separator' in the first line of the HTML, to'ssmainhide'. You don't have to do this for all the images, just do this to the image that you want to hide from the post page.
The HTML for your image should look like this now:
Go ahead and upload an image to your post. When you click on Edit HTML, the HTML portion of the image will look something like this:
1 2 | <div class="separator" style="clear: both; text-align: center;"><a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhAHj2ekwMgwQ1kvLCBdQOtFKmdtNaJ16TpNPSA7SOpGV1LN32TIdhJIqlhdNDevOL0WxKROJVKBry8ZjStUoEwdXX20-TcnR7ABIanWbuRQzX0cdLr8wKrjvjUfRlXXxopJ9aRBQBbd3c/s1600/P1010367_edit.JPG" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" height="240" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhAHj2ekwMgwQ1kvLCBdQOtFKmdtNaJ16TpNPSA7SOpGV1LN32TIdhJIqlhdNDevOL0WxKROJVKBry8ZjStUoEwdXX20-TcnR7ABIanWbuRQzX0cdLr8wKrjvjUfRlXXxopJ9aRBQBbd3c/s320/P1010367_edit.JPG" width="320" /></a></div> |
The HTML for your image should look like this now:
1 2 | <div class="ssmainhide" style="clear: both; text-align: center;"><a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhAHj2ekwMgwQ1kvLCBdQOtFKmdtNaJ16TpNPSA7SOpGV1LN32TIdhJIqlhdNDevOL0WxKROJVKBry8ZjStUoEwdXX20-TcnR7ABIanWbuRQzX0cdLr8wKrjvjUfRlXXxopJ9aRBQBbd3c/s1600/P1010367_edit.JPG" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" height="240" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhAHj2ekwMgwQ1kvLCBdQOtFKmdtNaJ16TpNPSA7SOpGV1LN32TIdhJIqlhdNDevOL0WxKROJVKBry8ZjStUoEwdXX20-TcnR7ABIanWbuRQzX0cdLr8wKrjvjUfRlXXxopJ9aRBQBbd3c/s320/P1010367_edit.JPG" width="320" /></a></div> |
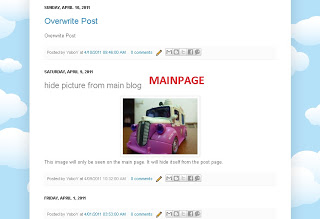
That will be all. The image that you have modified will appear in mainpage, but not on your post page. Cheers and God bless.



If you want to get a good deal from this article then you have to apply these methods to your won website.
ReplyDeleteHere is my webpage; http://liquoricetorpedoes.blogspot.com/2007/02/pandoras-box.html